Vamos a explicar con texto y después vamos a poner una imagen que muestra lo que vamos haciendo, así podrán reafirmar el conocimiento. No desesperes y lee con atención, seré breve y muy explícito para que sea fácil y divertido aprender este tutoríal.
- MATERIAL QUE NECESITAS PARA ESTE TUTORÍAL -
- Photoshop
- Ganas de aprender
- GO!
- Ganas de aprender
- GO!
- PASO 1 -
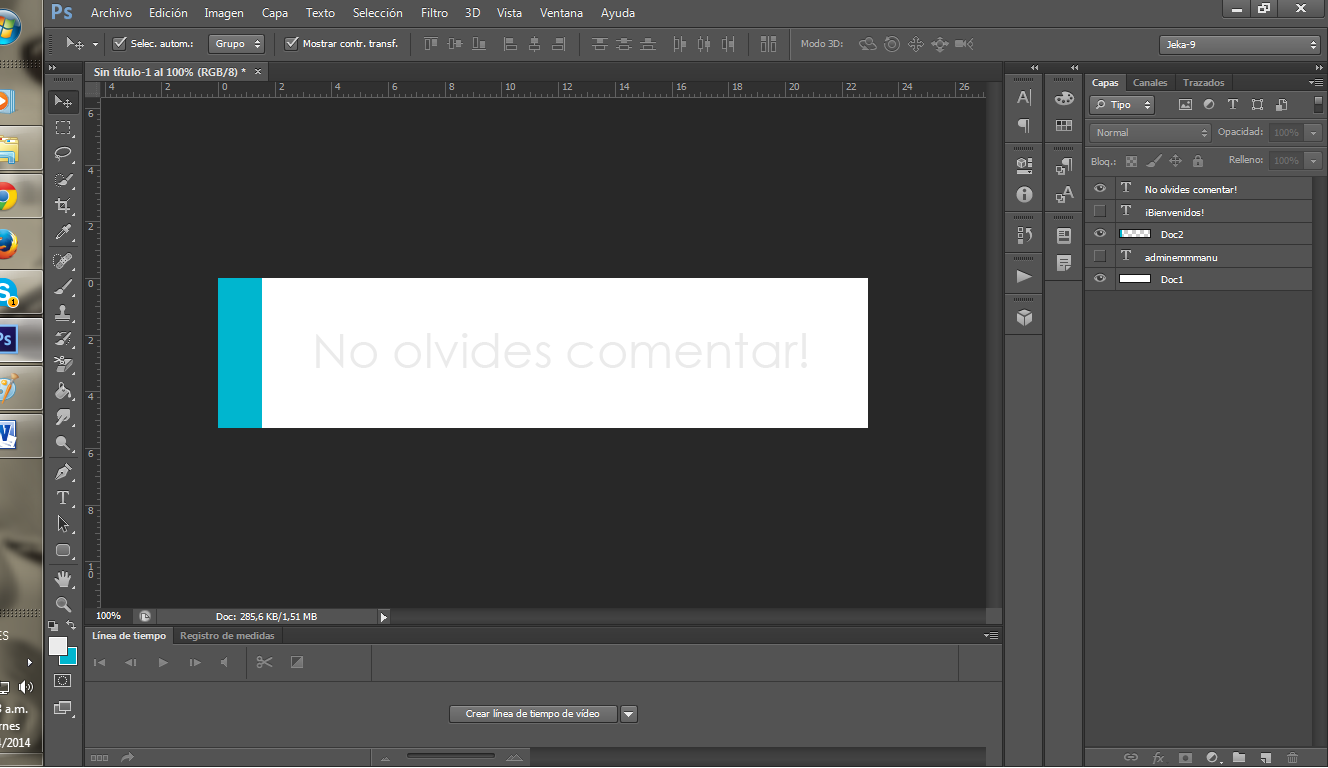
Crearemos un documento, con las medidas: 650px de Ancho 150px de Alto Los demás datos los dejan como predeterminados. Ahora bien, debemos tener dos fondos uno del color:
Código de Color: #ebebeb Yo lo nombre "Doc1"

Código de Color: #ebebeb Yo lo nombre "Doc1"

Y otro fondo que lo nombre "Doc2" del color: Código de Color: #00b6cf

- PASO 2 -
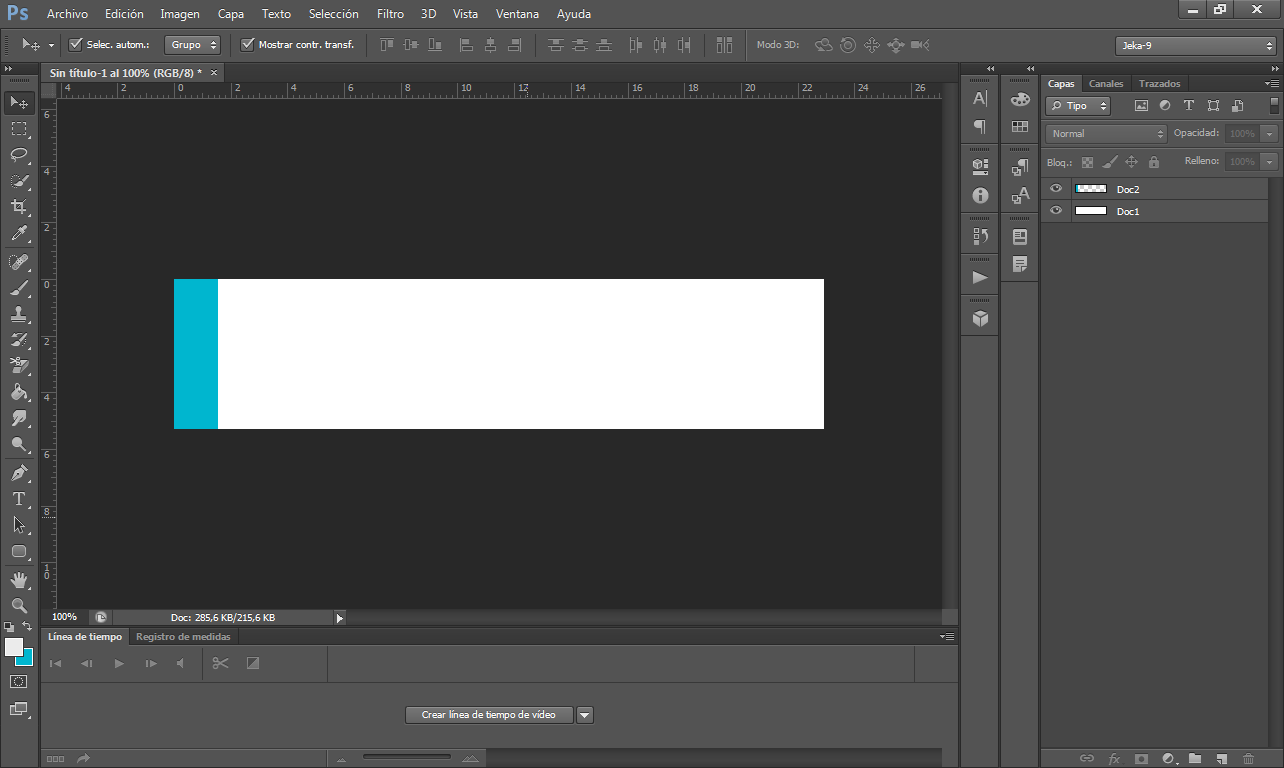
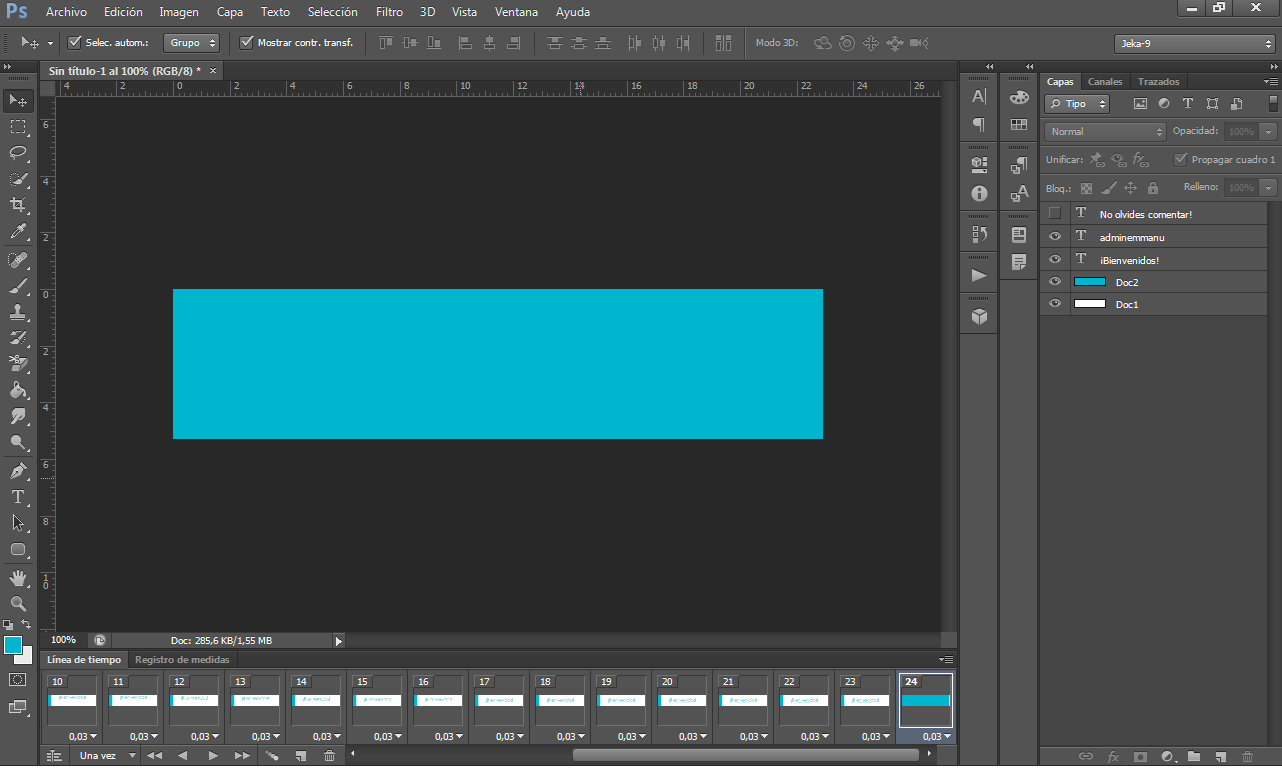
Tendremos entonces dos fondos, ahora seleccionamos el "Doc2".
Nos vamos ahora a "Edición" luego a "Transformación Libre" o damos "Ctrl+T" entonces nos vamos a la parte superior donde nos muestra algo como esto:
Nos vamos ahora a "Edición" luego a "Transformación Libre" o damos "Ctrl+T" entonces nos vamos a la parte superior donde nos muestra algo como esto:

En la casilla de X cambiamos el 325,00 px por -281,00 px para que nos quede en esta posición.

- PASO 3 -
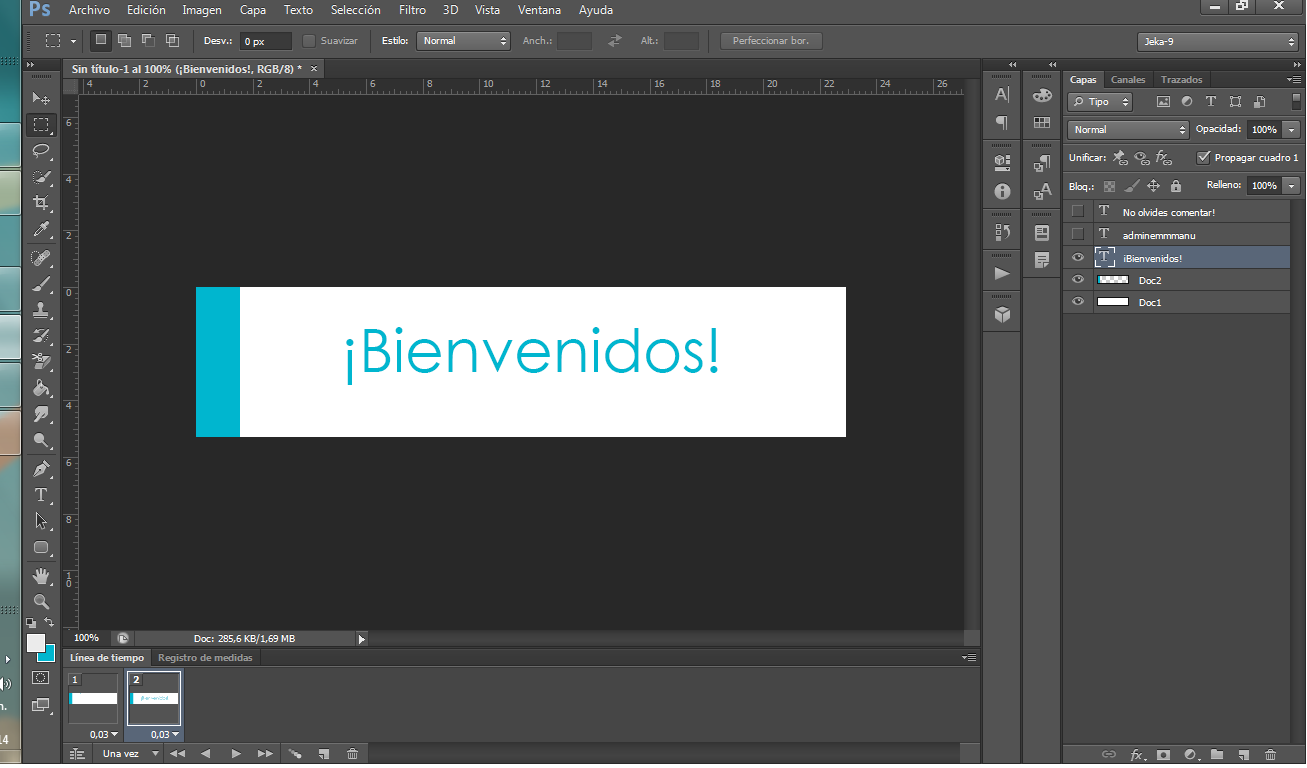
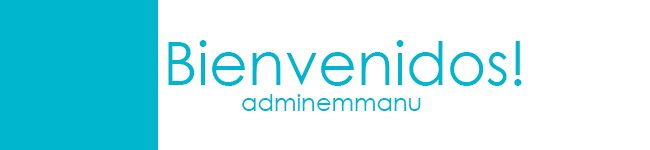
Ahora tocara crear dos textos, uno que diga "¡Bienvenidos!" Use mi fuente favorita que es Century Gothic, un tamaño de 60 pt y el mismo color que la del "Doc2"
Código de Color: #00b6cf Creamos otro texto que diga en mi caso "Adminemmmanu" Con las misma características que el anterior, pero con un tamaño de 24 pt. Ambos textos los ubicamos como se muestra en la imagen:

Creamos otro texto que se usara mas adelante, este debe decir "No olvides comentar" La misma fuente, de color blanco, y de tamaño 48 pt. Lo ubicamos en todo el centro de la imagen como se muestra.

Este texto lo usaremos al final, por ello les sugiero ocultarlo.

- PASO 4 -
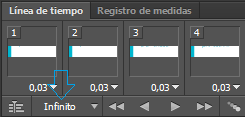
Hasta ahora ya hemos creado los elementos del banner, procedemos entonces con la creación de la animación GIF. Para ello abrimos la ventana de animación a cuadros, y se creara el primer frame o cuadro este debe tener un tiempo de: 0,03 sec o 0 sec (no hay mucha diferencia)

En donde ocultaremos el texto "adminemmanu" y seleccionamos el texto "¡Bienvenidos!"



Después nos ubicamos en la ventana de animación y creamos el segundo frame o cuadro.

Y en este cuadro ubicamos el texto "¡Bienvenidos!" en el centro de la imagen, o mejor dicho, donde estaba anteriormente.



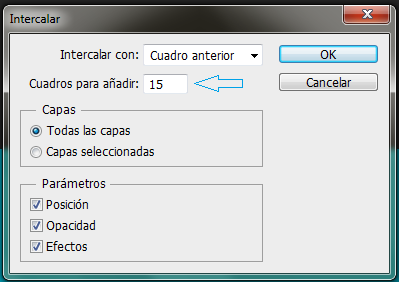
Y se nos mostrara el siguiente cuadro, OJO no vamos a cambiar ningún parámetro excepto donde dice "Frames to Add" que en español es "Añadir Cuadros" allí pondremos 15
Pulsamos "Ok" y tendremos el primer efecto del banner.
- PASO 5 -
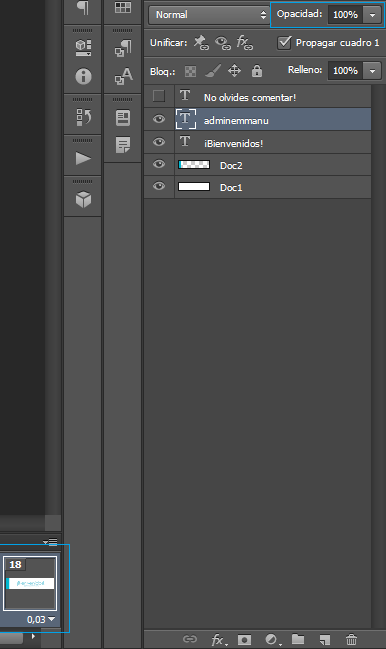
Si bien hasta ahora debemos tener 17 frames o cuadros en la ventana de animación, seleccionando esta ultima, hacemos visible el texto "adminemmanu" pero con una opacidad de 0%

Ahora creamos otro frame, (que seria el 18) e igualmente hacemos visible "adminemmanu" pero con la opacidad de 100%
Nuevamente hacemos clic en el botón ¡Simple y Elegante Banner para tus Post! | Tutorial | Ps y pondremos en "Añadir Cuadros" 5 y dan "Ok"

Nuevamente hacemos clic en el botón

y pondremos en "Añadir Cuadros" 5 y dan "Ok"

Ya tendremos el segundo efecto del banner.
- PASO 6 -
Tendremos 23 frames, creamos otro frame con




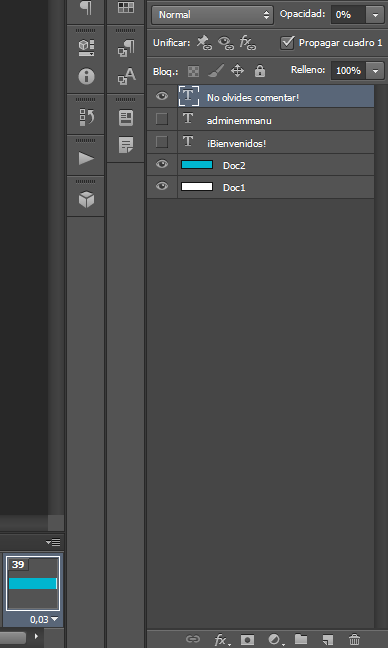
Tendremos 39 frames, ahora teniendo seleccionado este ultimo, vamos a ocultar los 2 textos "¡Bienvenidos!" y "adminemmanu", hacemos visible el texto "No olvides comentar" pero con una opacidad de 0%



Pulsamos al botón y creamos 5 cuadros.


Ahora ya tenemos 45 frame, creamos el 46, y en este moveremos el texto "No olvides comentar" hacia la derecha, hasta el punto de que no sea vea:


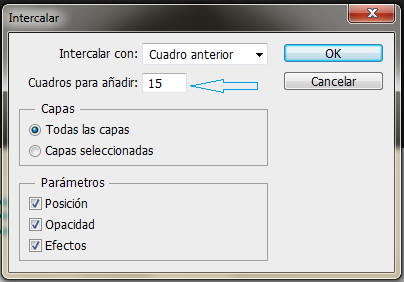
Luego pulsamos y creamos 15 cuadros mas.


Ya estamos casi listos, ahora falta el cierre.
- PASO 7 -
Si lo han hecho bien paso por paso deben tener 61 frames. Vamos a crear el 62, y en este, moveremos el "Doc2" hasta el punto que lo habíamos movido la primera vez.

Pueden moverlo con las flechas del teclado, o cualquier otro modo, RECUERDEN que debe quedar en la misma posición que como en el Paso 2.


Como dije debemos tener 77 frames en total, pero en los frames numero 23 y 45 deben colocarse un tiempo de 0.5 sec o 1 sec, para que haga una pequeña pausa en la aparición de los textos.


Por otro lado, recuerden dejar en la ventana de animación en "Forever" o en la versión español "Infinito" para que el gif no se detenga.

Se van a "Archivo", "Guardar para Web y Dispositivos" y guardan el GIF. Y listo ya tendremos nuestro bonito banner...













0 comentarios:
Publicar un comentario